Here is a step by step run through of how I am learning to make stereo gifs using Photoshop.
|
A pair of stereo photographs I found online (source unknown)
|
 |
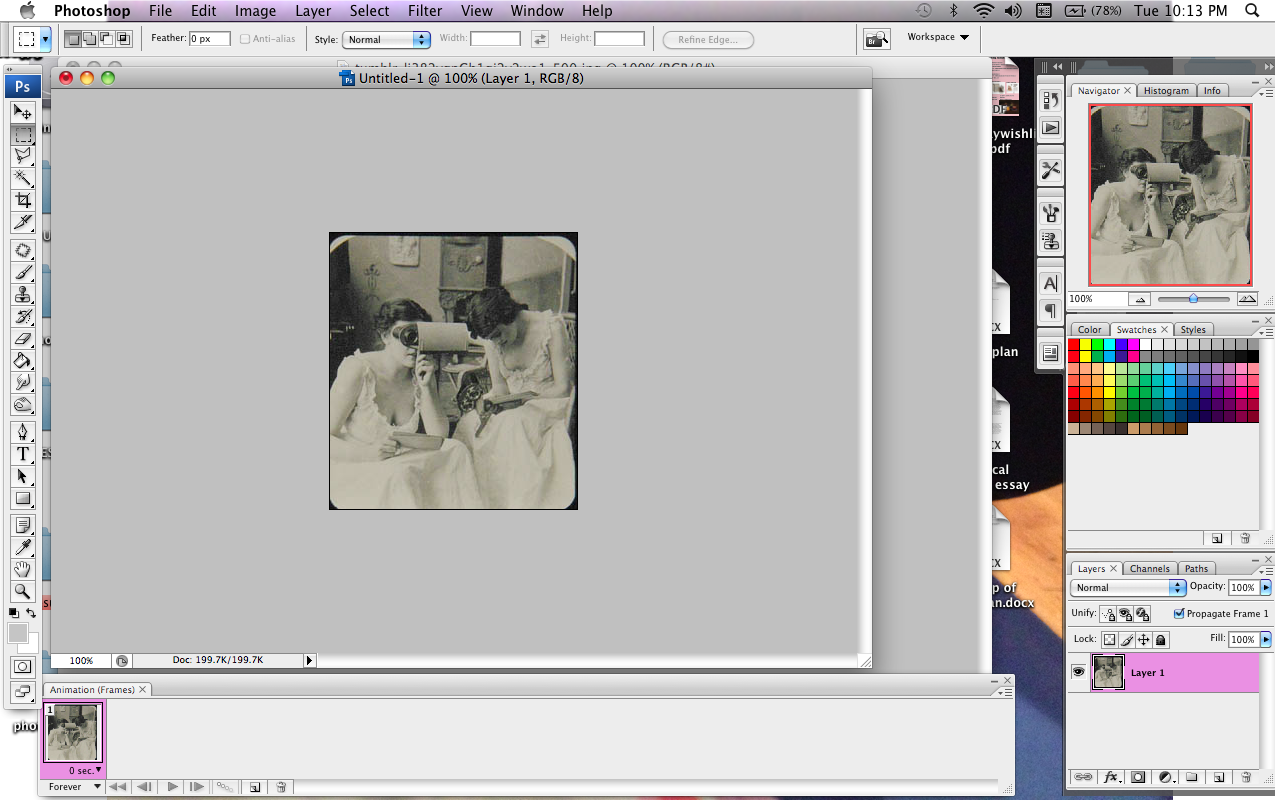
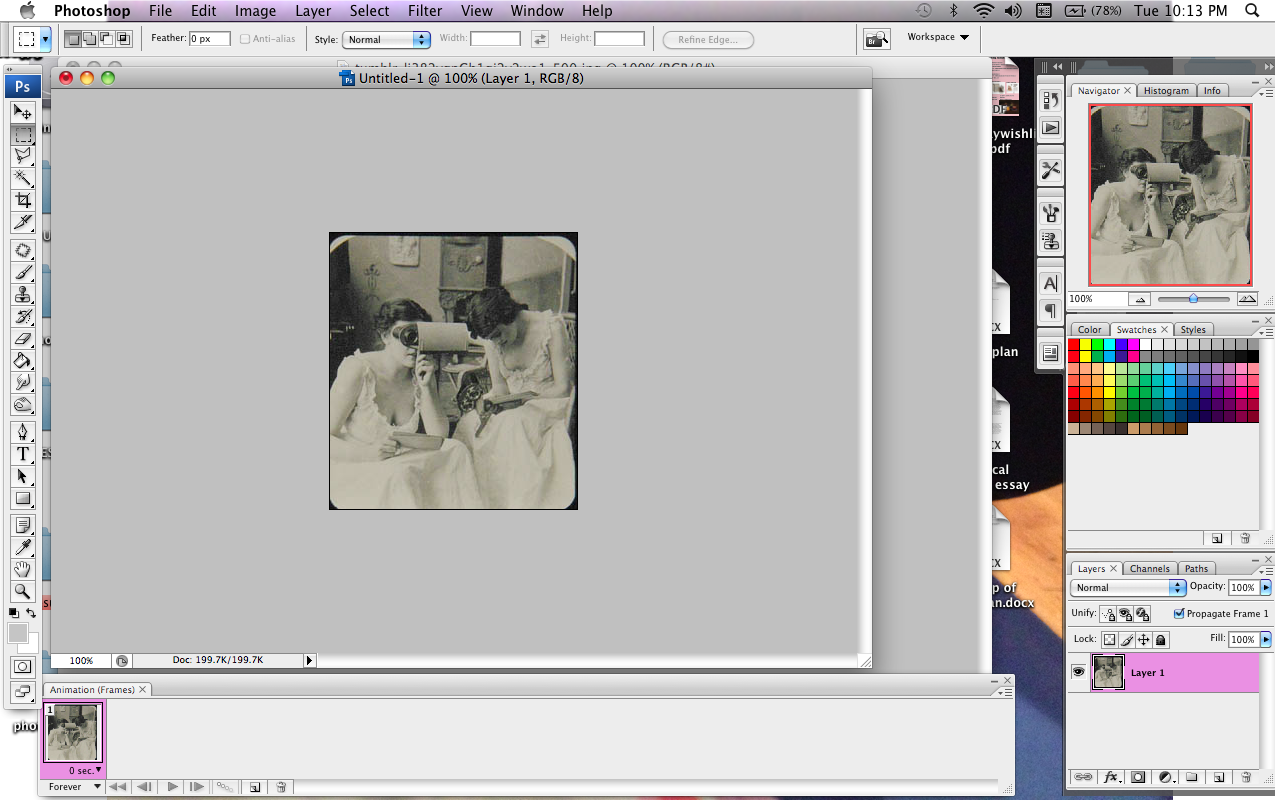
| step 1: copy and paste one image into new document |
 |
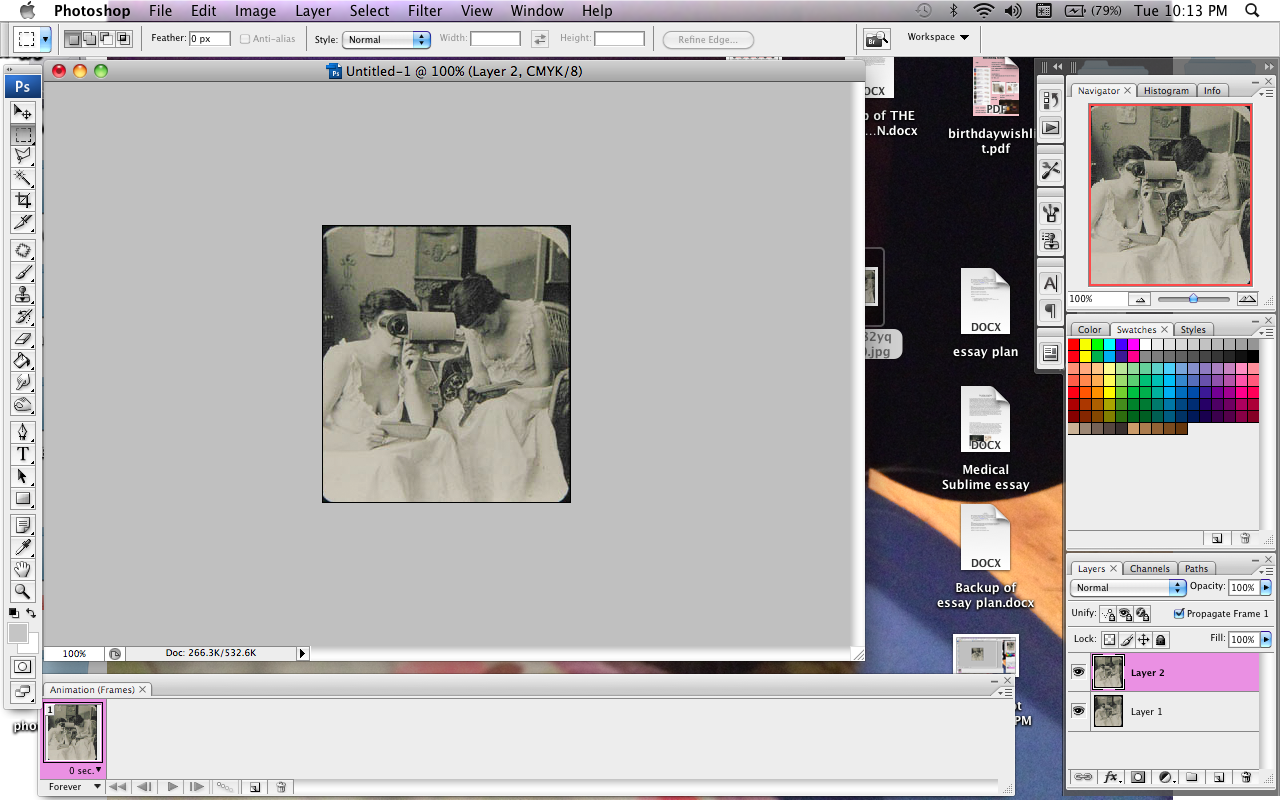
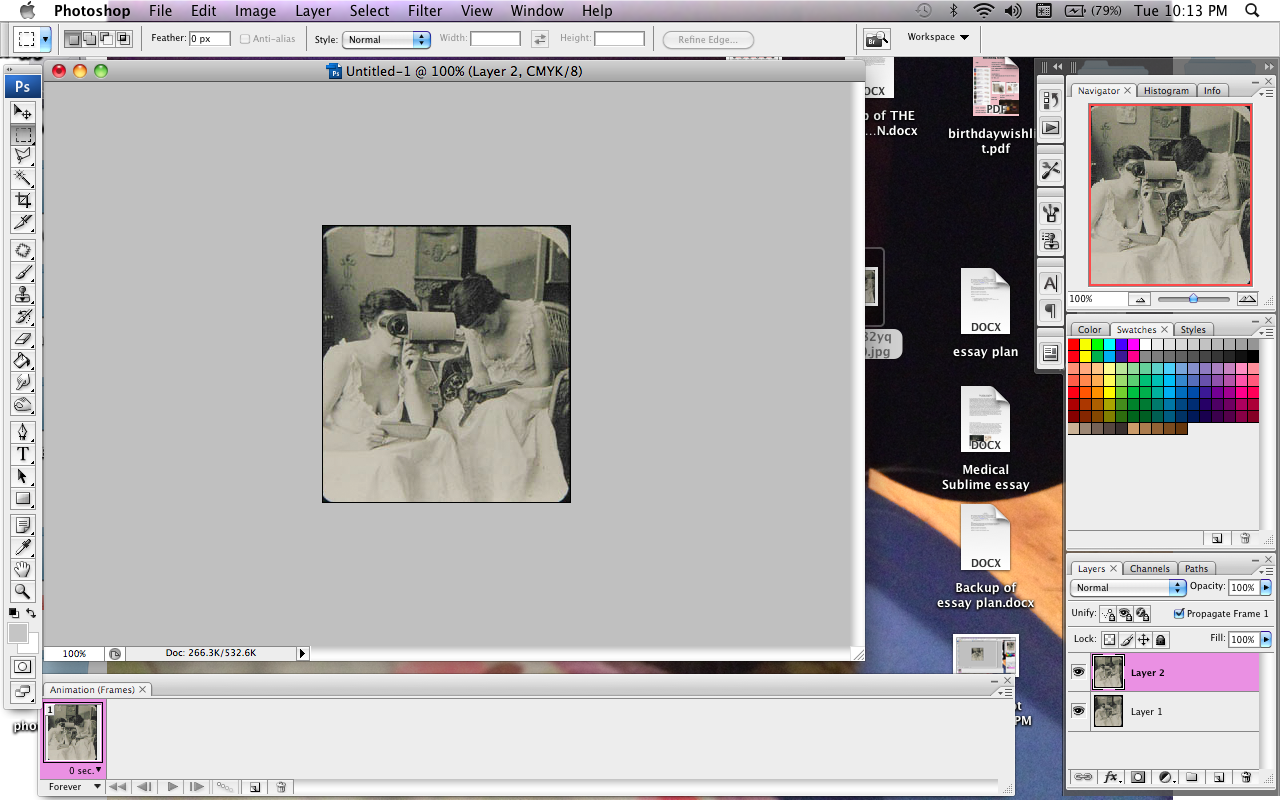
| step 2: copy and paste second photo onto a new layer |
 |
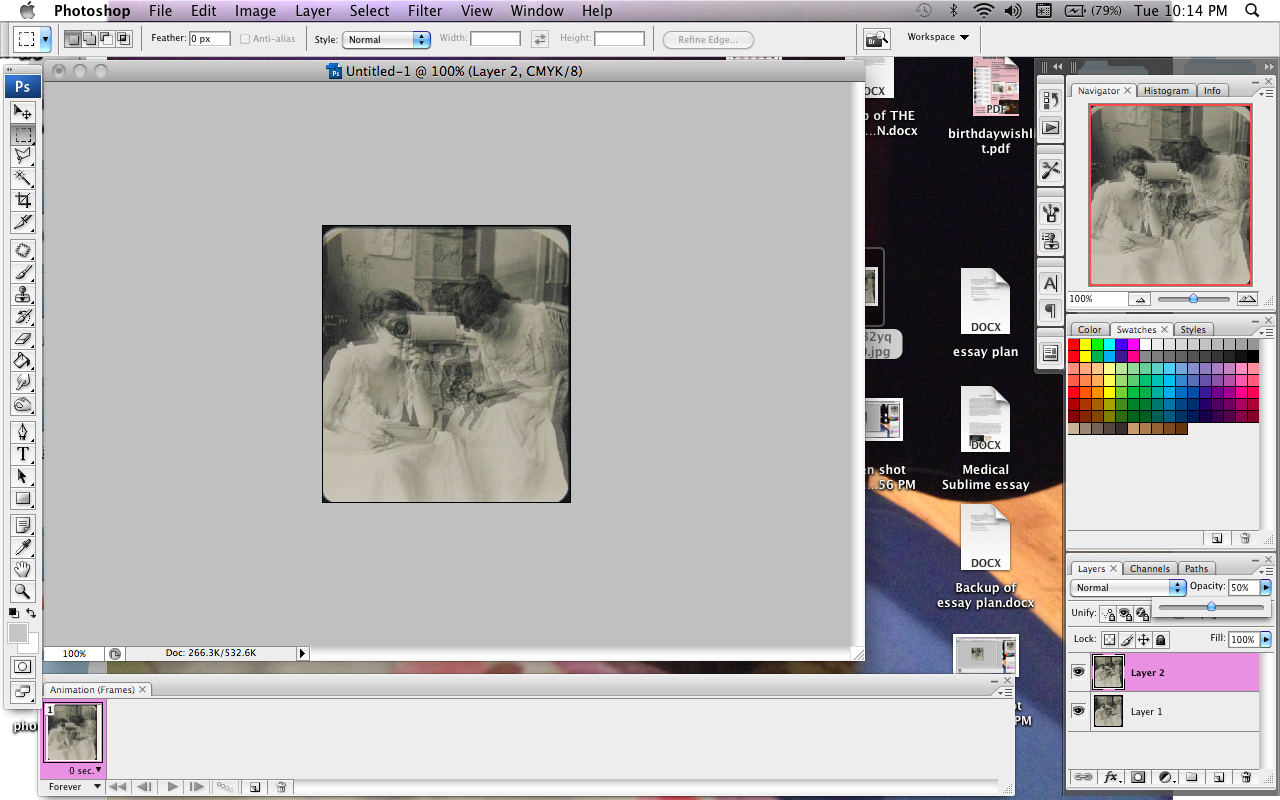
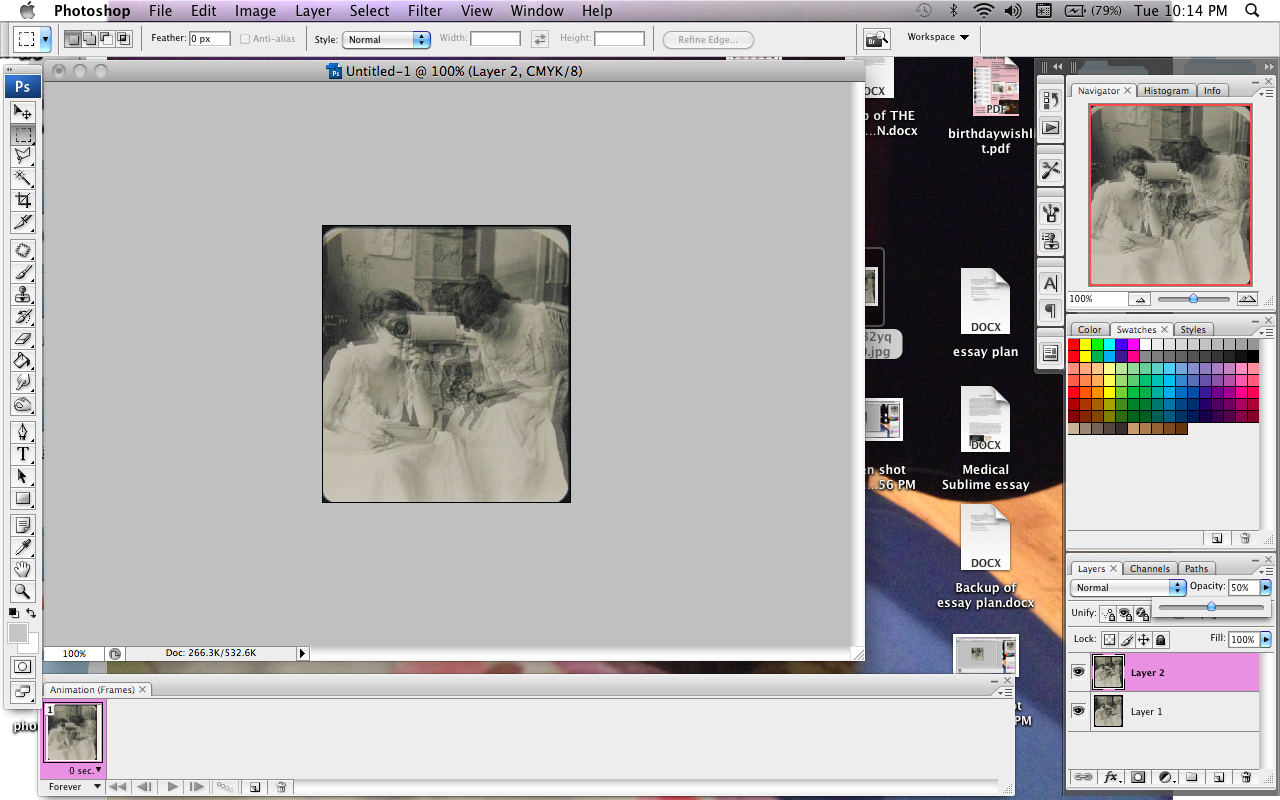
step 3: lower opacity on one of the layers to 50%,
adjust layers to be in-line with one another |
 |
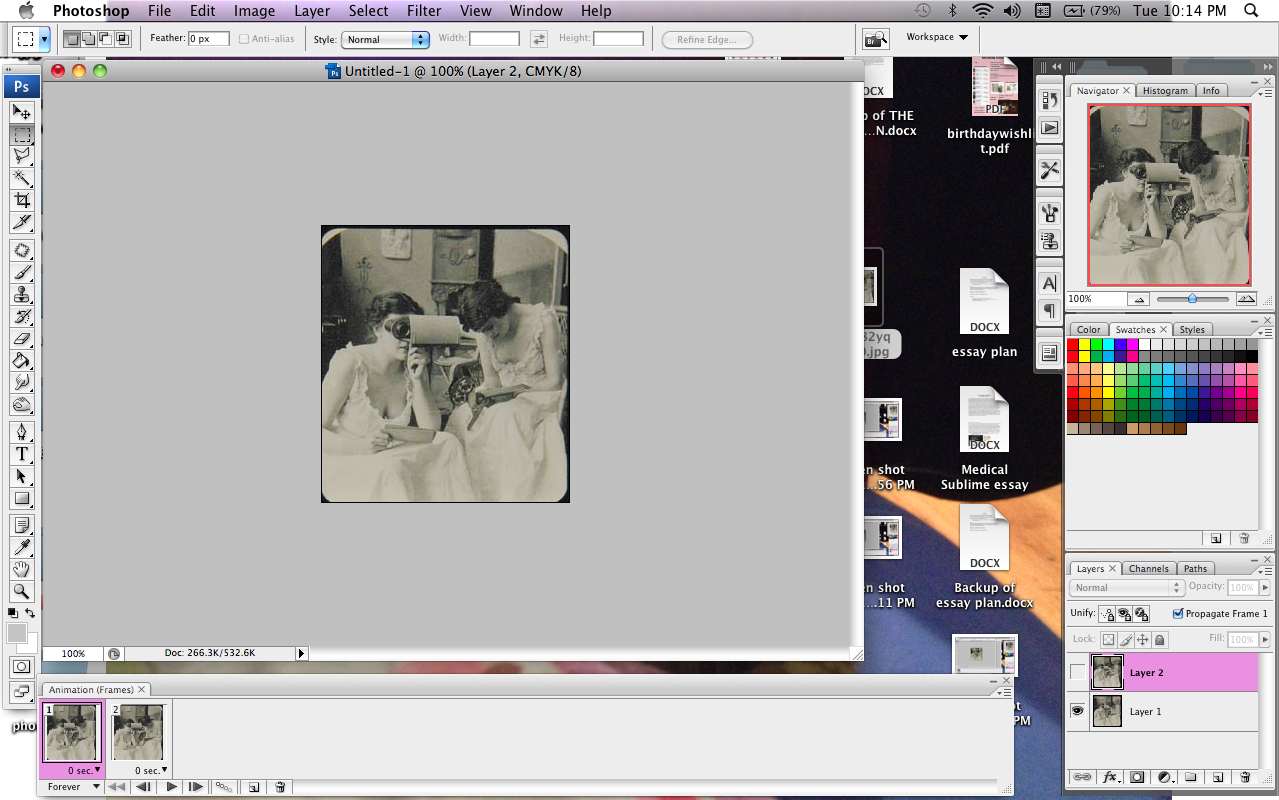
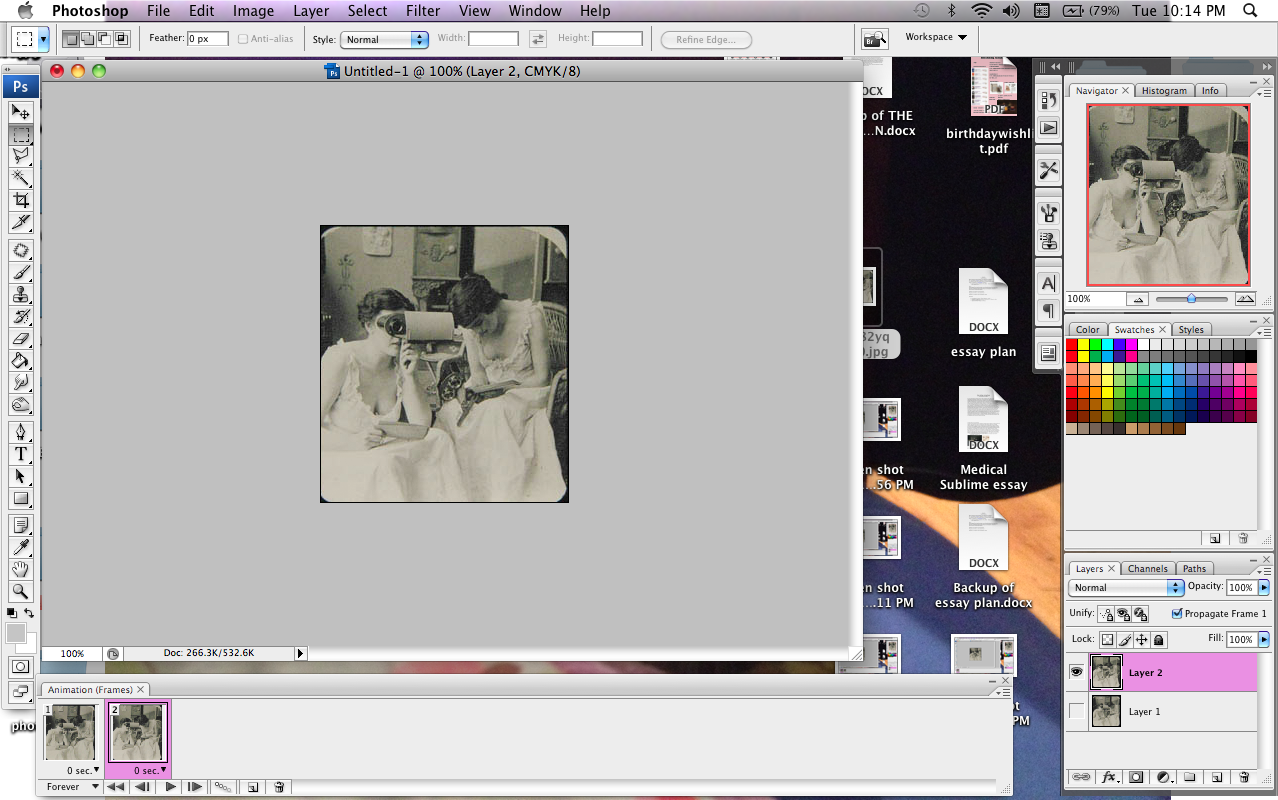
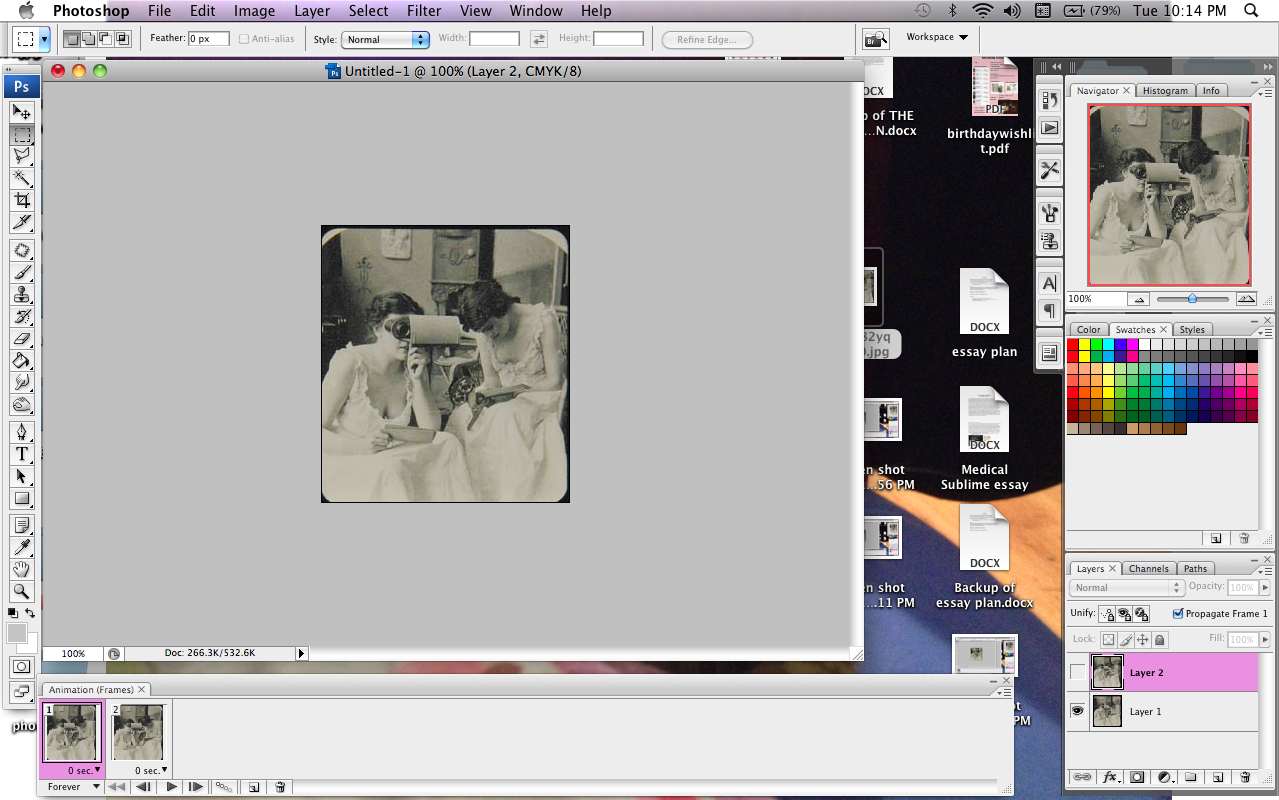
step 4: create animation 2 animation frames,
have only the lower layer visible on the first frame |
 |
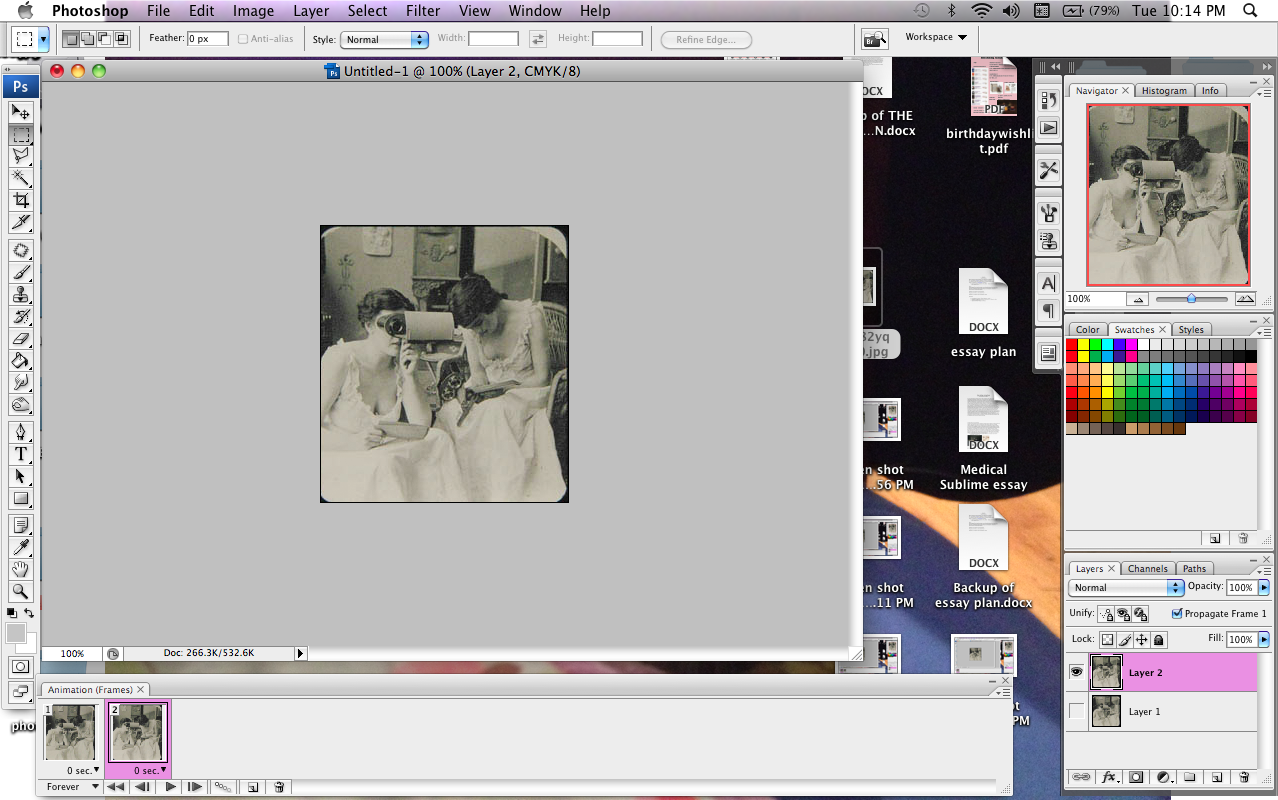
| step 5: have only the top layer visible on second frame |
 |
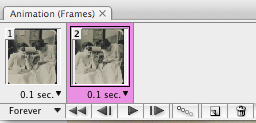
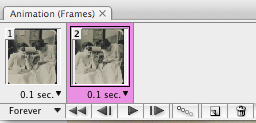
| step 6: set frame delay to 0.1 sec for each frame |
lastly, save for web and devices
The final result...








No comments:
Post a Comment